
7 Best Free PSD to HTML Templates Collection on Behance
Software You Need to Convert PSD to HTML for Front-End Development Just like any other job, you need the right tools to get started. You can search the Internet and find numerous utilities, tools, and automation software. Luckily, we've tried quite a few of them over the years, so we can narrow it down for you.

Convert PSD To HTML With Extract YouTube
STEP 1 Select the image file in the PSD format to convert to the HTML format, you can select a file from your computer or your Google Drive or Dropbox account. STEP 2 Choose the HTML format from the drop-down list as the output format, and click the Convert button, you can convert up to 5 files at the same time and a maximum size of up to 500 MB.

CONVERTING PSD TO HTML A COMPLETE GUIDE
PSD to HTML conversion is a term of workflow that is quite popular in the website building process. It is a common design-to-code process of converting a Photoshop file (HTML) into an HTML file. This method enables developers and web designers to work together to make a great-looking and highly functional website.

PSD to HTML Conversion in Noida India PSD to HTML Conversion
Step 1: Preparation for the PSD to HTML Tutorial. We all know that in converting PSD to HTML/CSS we will need to go back and forth in Photoshop (or other image editing tool) to measure the sizes, distance, and colours. So make sure you open up the PSD file in Adobe Photoshop.

7 Best Free PSD to HTML Templates Collection on Behance
In this blog we explain how to convert psd to html and describe briefly about the psd to html conversion process step by step with a complete guide. far fa-envelope [email protected] fas fa-phone-alt +91 9510022401. This means the more complex PSD will lead to complex HTML code and that will ultimately affect the overall cost.

Best Psd to Html converter Tools (Free & Online)
Why web to psd?. As a web agency a lot of our work consists of exporting image elements from photoshop and manually adding each of them in html files to rebuild the original photoshop layout of websites.To save ourselves some time and speed up the process we created this service as a quick solution to build the basic html needed for simple pages and larger projects.

PSD to HTML Conversion A Complete Guide for Developers
Step 1 - Get Your .PSD Shared So, you have a pixel-perfect .PSD with heavy design, you'll probably have to export design elements from it. Let's first start with the most basic element that is.

How to Convert PSD to HTML Easily A Complete Beginner's Guide
. Create web design in Photoshop, Gimp or other editor that supports PSD format. Upload PSD file. In several minutes PSD to HTML Converter service will generate HTML5/CSS3 markup. Check screenshot of the created web page and review resulting HTML and CSS code.

PSD to HTML websites conversion in proper responsive structure
A PSD export to HTML conversion takes a design in Adobe Photoshop (PSD) and converts it into a fully functioning HTML code that can be viewed in a web browser. Furthermore, it involves translating the visual elements, layout, and graphics from the design file into code to create a functional website.

How to Convert PSD to HTML Step by Step Tutorial Xirosoft
Websites to Convert PSD into HTML. You can also use a site that converts PSD into HTML if you don't want to code. You can expect a quick turnaround, an excellent result and an easy to use conversion process. The best websites for you are listed below. 1. Psd2html. The quality of the psd2html.com website is evident in its more than 100,000 projects.

12 Top PSD to HTML/CSS Tutorials CSS Reset
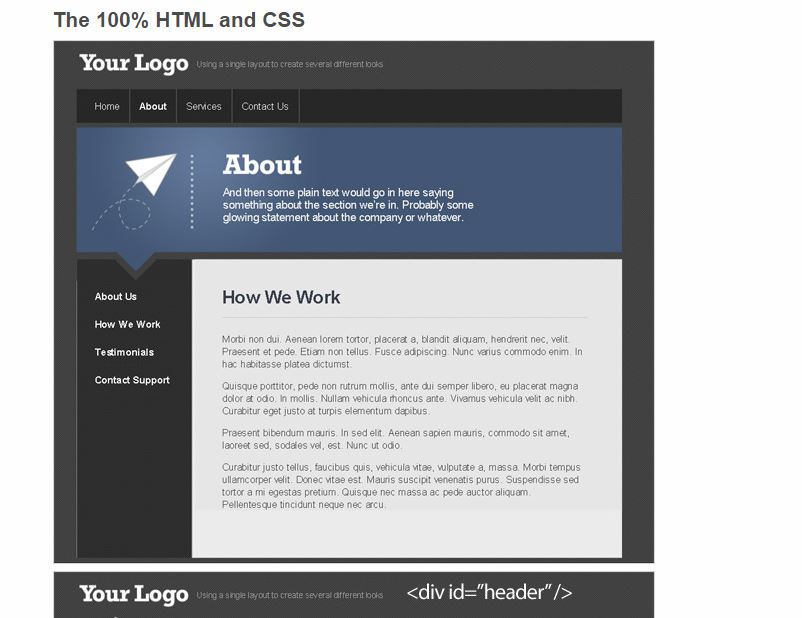
Once you have your PSD designs ready, follow these steps to convert them into HTML/CSS code: 1. Slice the PSD. Slice the PSD file into smaller pieces with multiple layers. This allows your web pages to load faster. Use Photoshop's slicing tools and save the sliced version under "Save for the Web" menu. 2.

Learn How PSD to HTML Conversion Revolutionizing the Web
Step-3 Create HTML. The HTML page is created at this stage. Use HTML page builders like Komposer, Amaya, or Adobe Dreamweaver. You must create a new file in the editor, save the file, and then place it in the primary folder you created in step 1. Then, using HTML5, divide the codes into sections as seen below:

I will code your PSD to HTML and CSS file for 10 SEOClerks
Psd to html How to Convert PSD to HTML: A Step-by-Step Breakdown Posted by: hetviksoftsolutions Nov 03,2023 Effortlessly convert PSD to HTML with our easy-to-follow guide. Master the process and effortlessly transform your designs into functional web pages.

PSD to HTML, PSD to HTML/HTML5 Conversion Services, PSD to HTML5 Bay20
Press the "Convert" button in order to convert PSD to HTML. When the conversion is completed, click "Download" on the desired converted HTML file. Browser Reliable All conversions can be made on all popular browser, such as: Google Chrome, Safari, Microsoft Edge, Firefox, Opera Free to Use

10 Best PSD to HTML tutorials
Step-by-step guide to convert psd to html using AnyConv. It works on PC (Windows, Mac, Linux) and mobile devices (iPhone, Android). Upload PSD-file Drag and drop your PSD file into the upload area. The maximum file size is 100 MB. PSD to HTML Click "Convert" to change psd to html. The conversion usually takes a few seconds. Download your HTML

How to Convert PSD to HTML A Complete Guide
Design to Code PSD to HTML Conversion: Transforming Web Development By Brickclay October 26, 2023 User experience is a critical factor for website success. Studies show that 88% of online customers are less likely to return to a site after a bad experience. PSD to HTML conversion ensures that websites are visually appealing and user-friendly.